OnePager Projekt starten
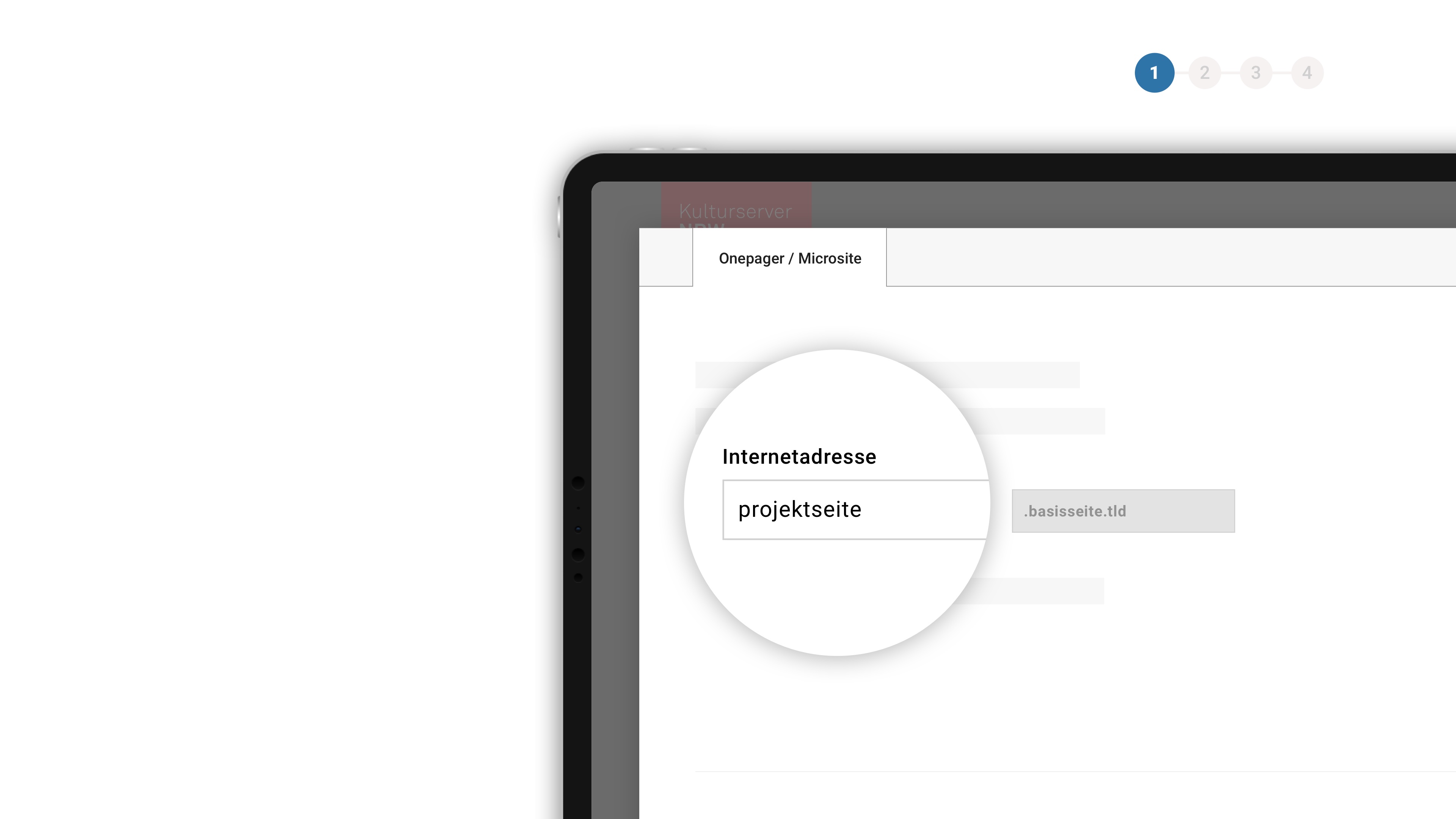
1
Wählen Sie den Namen der neuen Page
Zusammen mit der Adresse (URL) der Basisseite ist Ihr Projekt sofort unter dieser neuen Internetadresse verfügbar.
weitere Infos

Editor Mode
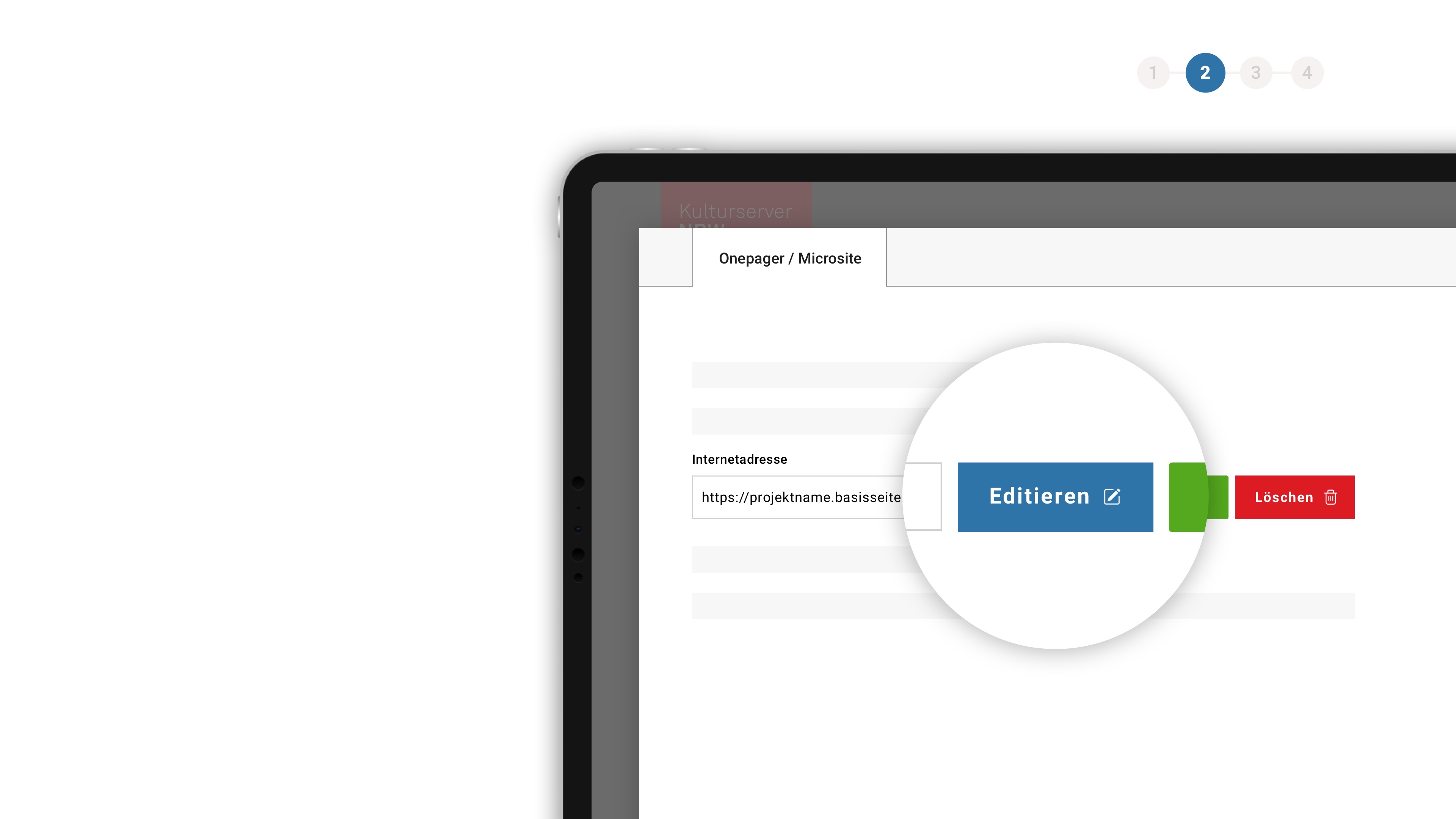
2
Inhalte nach Ihren Vorstellungen einrichten.
Erste Daten, Bilder, Videos sowie persönlichen Daten haben wir bereits für Sie als Beispiel hinterlegt.
weitere Infos

Seitenbereiche / Slides
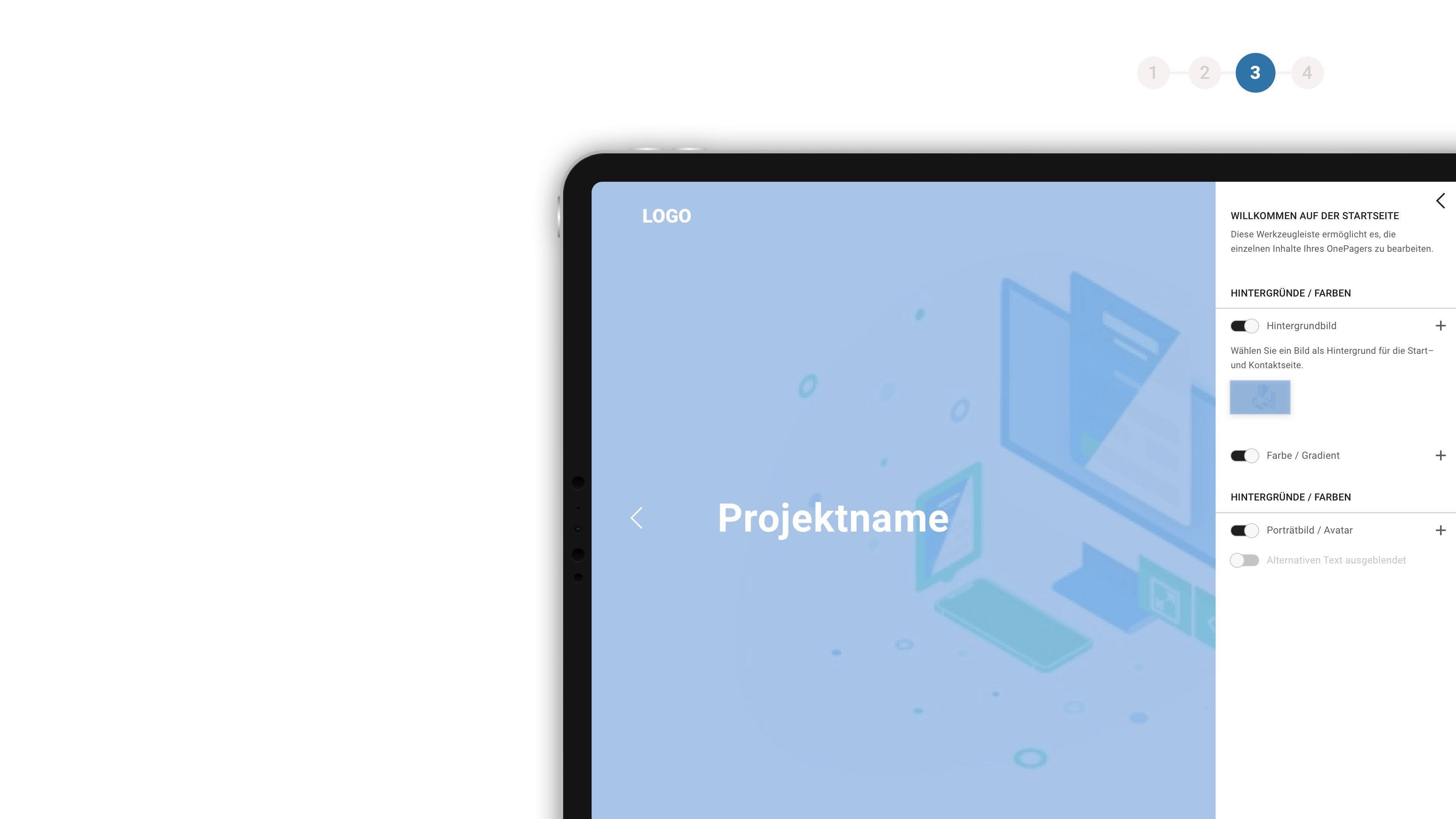
3
Jedes Slide hat einen eigenen Editor
Mit dem Wechsel eines Slide wird der zugehörige Editor eingeblendet. Auf der rechten Seite bearbeiten Sie die Inhalte.
weitere Infos

Erneut bearbeiten
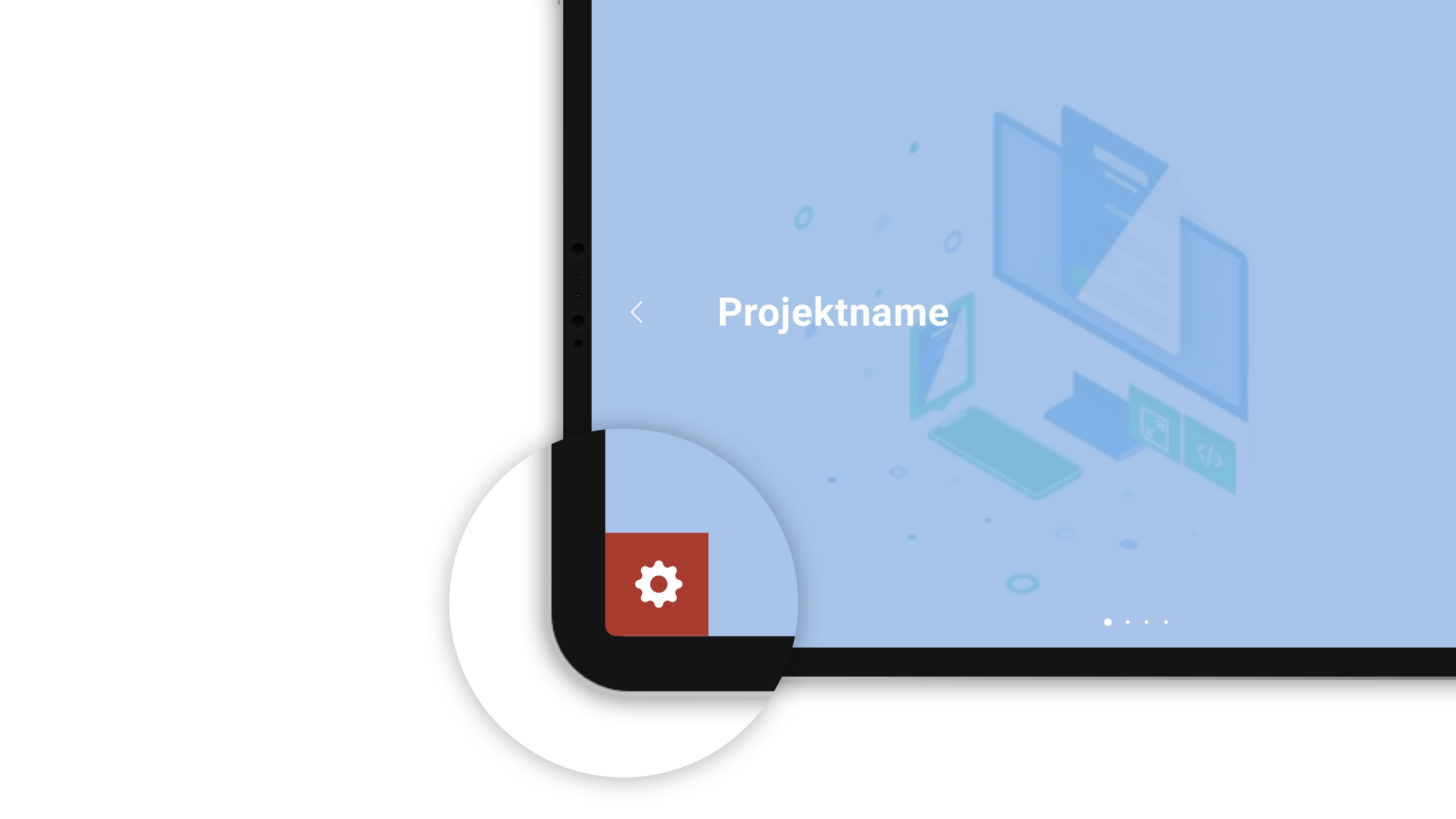
4
Verborgener Button links unten in der Ecke
Via MouseOver wird der Button für den Editor Mode sichtbar, um Inhalte später erneut anpassen zu können.
weitere Infos

OnePager anlegen / bearbeiten
